Our demo import doesn’t include the WordPress widgets, so this article will help you to re-create the content as presented.
The footer options
You can set the number of columns that will appear in the footer section, by going to Listing Types Settings Theme Footer Number of widget columns. In the same section you can find some additional options for this area.
The widgets
Manage the widgets that will appear, by going to Appearance Widgets. For the demo, we are using Navigation Menu widget and Plan text. The plain text contains the following code:
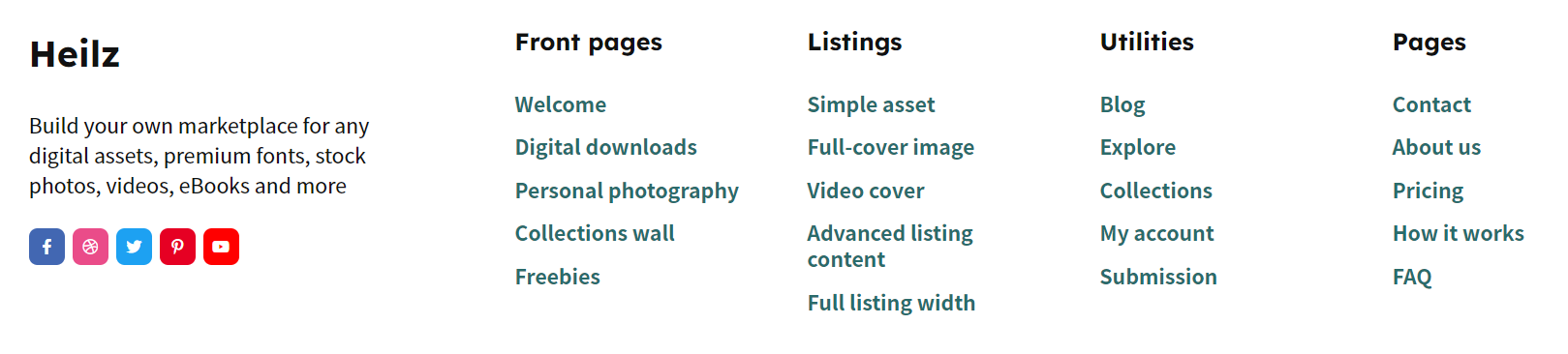
<p><span class="ulz-font-heading" style="display:block;font-size:30px;margin-bottom:1.5rem;">Heilz</span></p> <p>Build your own marketplace for any digital assets, premium fonts, stock photos, videos, eBooks and more</p> <p>[utillz-social-icons]</p>
Where the shortcode [utillz-social-icons] will automatically display the social media icons that you have enabled. You can manage this by going to Listing Types Settings Theme Social.
FAQ
Can I change the size of any column? — Yes, you can add some basic CSS code that will change the size of any specific column, here is an example:
.ulz-footer .ulz--columns .ulz--cell:first-child {
flex: 0 1 27%;
margin-right: 2rem;
}