Icons are being used almost everywhere on our themes. We support custom icons sets, which means that you can use any SVG images and convert them into icon set and use it in your new project. This may sound difficult, but believe me, it is a very simple process, and it doesn’t require any codding skills 🙂
Where to start?
First, you need to choose your awesome new icons. Thankfully, there are website that offer tons of cool icons for free, like this one. Once you have selected the icons you need, just save them like an SVG images on your hard drive.
Generate and upload a font using the IcoMoon App
IcoMoon is a powerful platform that allows you to generate any web compatible font, using standard SVG images and more.
Once you have created your account, you will see a dashboard. On the top of your dashboard, click the button Import Icons, browse all the SVG images that you have previously collected.
So far, so good 🙂 As a next step, you need to toggle the icons and click Generate Font. On the bottom part, right next to the Download button, click the gear icon and a new popup will expand. Here is where you need to define some parameters about your font.
In CSS selector, select the option to use a class. Check the example below, you can use the same parameters.
Now, close the modal and click Download Font and save the ZIP file on your hard drive. Back to your admin dashboard, navigate to Listing Types Icons Sets, create a new icon set and name it. After publishing the post.
Then click the button Select icon package and browse your icon set zip file and update the post. Your icons will appear under the package details.
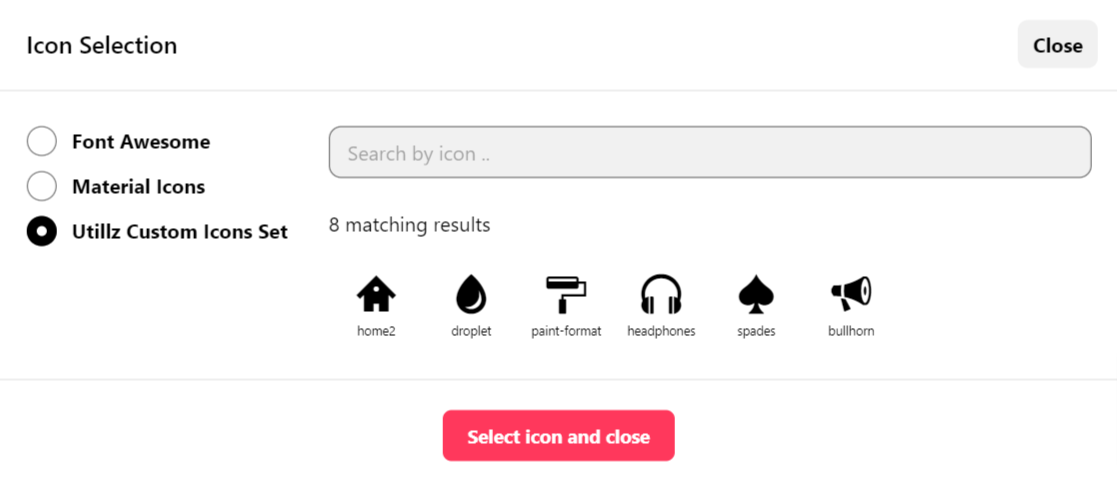
Now you should be able to see your new icon pack under the icon selection tool.