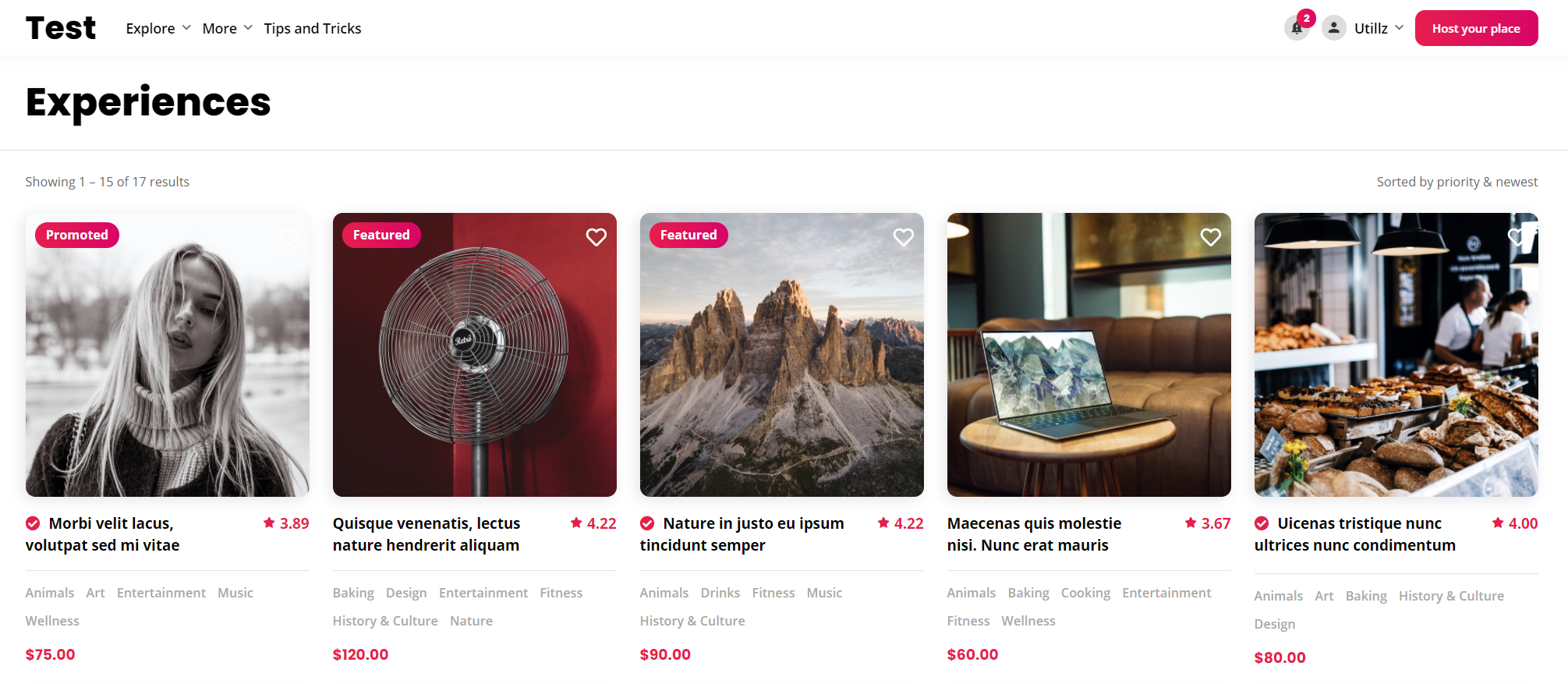
You can use some simple css code to change the box cover dimension on your explore page, here is an example to make a square cover size. You can change the padding value for your needs:
.rz-listing-image .rz-image,
.rz-listing-gallery .rz-listing-gallery-item {
padding-top: 100%!important;
}
Change the image size
Please note that in same cases, you may need to change the image size too. The theme is using the rz_listing crop size. You can change this by creating your own size in your child theme, like:
add_image_size( 'my_custom_image_size', 800, 800, true ); // square with crop
Learn more about add_image_size.
Once you have added the custom image size, you need to use some 3rd party plugin to re-generate all your thumbnails and create the required crop sizes, you can use the plugin Regenerate Thumbnails to do that.
Then you can change your cover image size, by adding this to your child theme’s functions.php file:
// the filter callback function
function my_custom_image_size_callback( $image_size ) {
return 'my_custom_image_size';
}
add_filter( 'routiz/explore/listing/gallery/size', 'my_custom_image_size_callback', 10, 3 );