As you may have notices so far, you can customize most of the elements and layouts using simple module blocks, same is for the singe listing page. We offer multiple interactive modules that will allow you to construct your listing appearance. Each module comes with handy options to manage the final output.
Where to start?
Navigate to your admin dashboard, then go you Listing Types (edit your listing type) Display Single Page. Here you will find all the available options to customize your listing page.
Main cover gallery
Most of the listings need gallery. The gallery will appear automatically. You just need to create a field of type Gallery with the pre-defined key Gallery. Then, upload some image, and it will appear in the cover section of your listing page. You can change the layout by going to Display Single Page Cover type.
Adaptive gallery and embed code
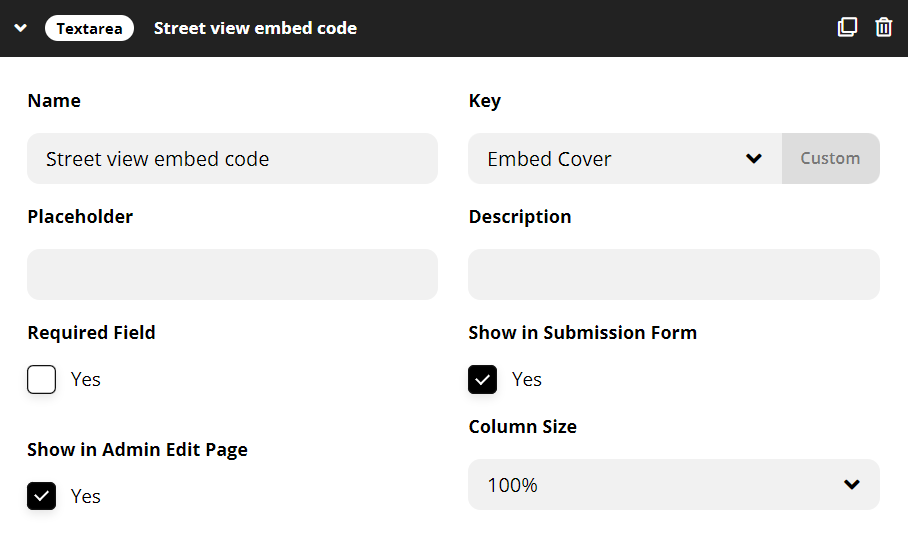
The adaptive gallery also allows you to render embed code like street map view, videos or anything else. If you like the idea, you can start by editing your listing type and creating a new field, for example textarea with the pre-defined key Embed Cover.

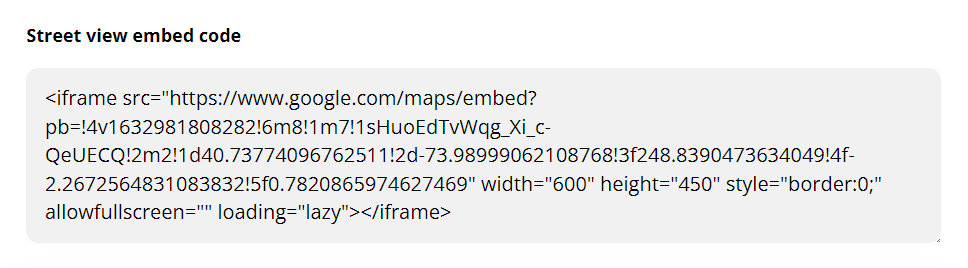
Edit any of your listings and insert the embed code into that same field.

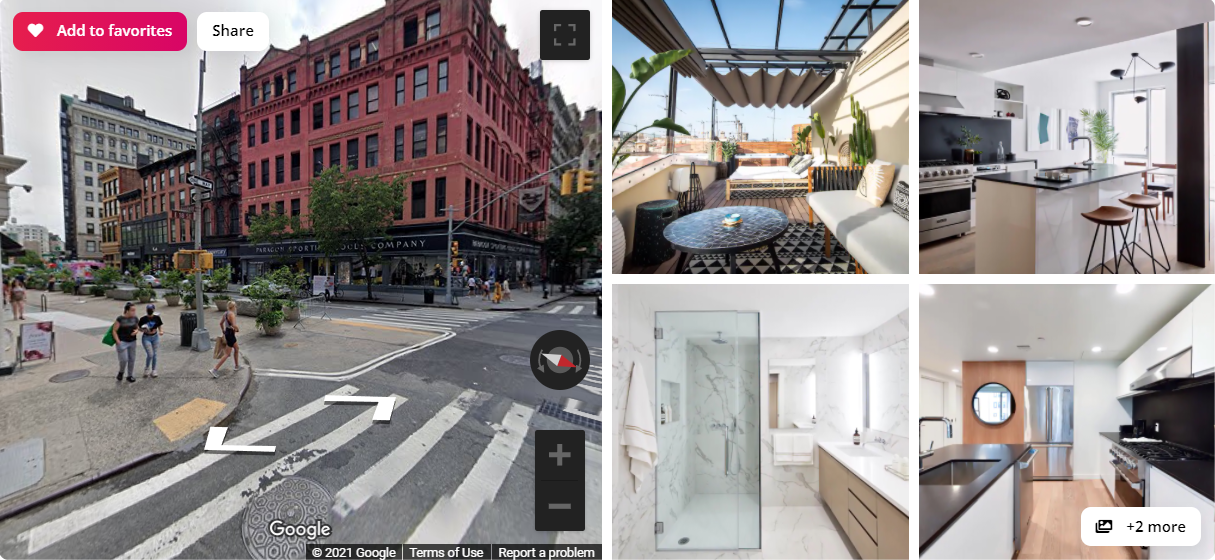
The adaptive cover will automatically render the embed code on the frontend.

The listing page modules
After the cover gallery, you will find the content modules, which are a simple blocks that will collect any information from your listing fields and render it, the way you need.
By expanding each module, you can find additional options. Some modules will ask you to select a custom field. This is because such modules use the value of your fields in order to render any data.
Other modules, like the Taxonomy module, will ask you to select a custom taxonomy. Its output will be based on the listing’s term selection.
Additionally, you can use the free text module to insert any static text, WordPress shortcodes, iframes or embed code. This could also work for any banner ads that you may need to use inside your listing pages.
The last module type that you should know about is repeated content modules, like the List. This kind of modules allow you to insert multiple, repeated items and each one will point to any of your custom fields, using its value. Each item is also having an option for rendering type. It means that you can format the output like phone number, price, address, URL and more.
These are the basics, now you should just play with the modules and the options included.
Gallery module
The main cover gallery will appear automatically, using your listing type field for gallery. But if you need to add more images, you can simply create a new custom field of type upload, and then use a custom key, one that you will identify.
Once, you have created the field, navigate to Display Single Page, and add a new module of type Gallery, expand the module and select the field that you have just created. The last step is to upload some images, by editing your listing, and the gallery will appear on the frontend.
