If you like to use your own font, you can easily manage this. First, open the Google Font library and pick a font.
- Then, Navigate to your admin dashboard, and go to Listing Types Theme Settings Site Fonts
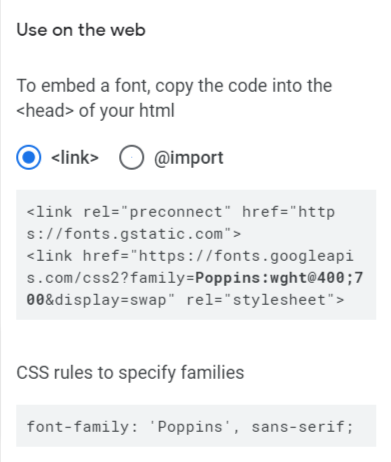
- Go to Google Fonts and pick some font you like. We will use Poppins for this example.
- Select the weights of the font and copy the font declaration only: Poppins:wght@400;700
​
- Copy and paste the font declaration into the font field:
- Now that you have loaded the font, navigate to Appearance Customize Additional CSS, and add the following CSS code:
:root { --font-heading: 'Poppins'; // use for the heading font --font-body: 'Open Sans'; // use for the body font }
For self-hosted fonts, you can use 3rd party plugins like this one.